Accessing Global Styles
To begin customizing global styles, follow these steps:
- Log in to your platform’s admin dashboard.
- Navigate to Appearance in the left-hand menu
- Click on Editor to open the editing interface.
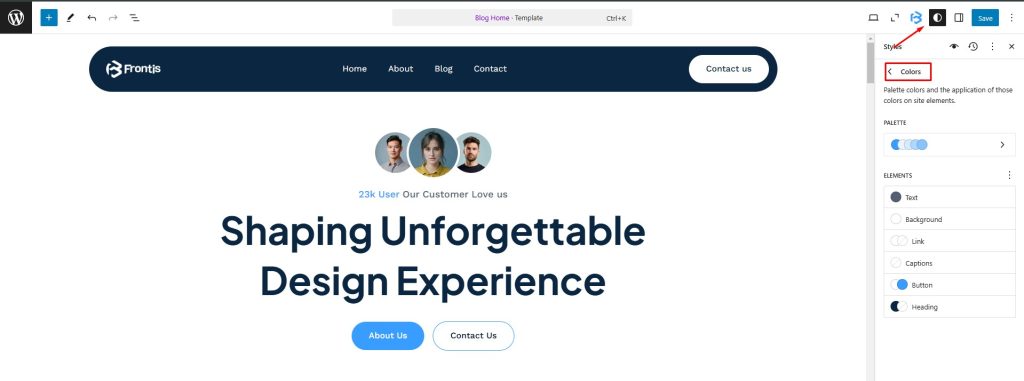
- In the editor, locate and click on the Styles section. Then click on the Pencil Icon. This will display all available global style options.
- Click on the Colors
Colors Customization
The color palette allows you to define and manage the colors used across your website. You can apply these colors to various site elements for consistency.
Default Palette Colors
The palette includes predefined colors that you can customize or replace with your own brand colors.
Applying Colors to Site Elements

Colors can be applied to specific elements to create a cohesive design. Below is a breakdown of how colors are applied:
Text
- Sets the default color for all body text.
Ensures readability and consistency across the site.
Background
- Defines the background color for sections or the entire site.
- Helps create visual hierarchy and contras
Link
- Sets the color for hyperlinks.
- Includes options for hover and active states.
Captions
- Defines the color for captions or supplementary text.
- Ensures captions are visually distinct from body text.
Button
- Sets the color for buttons, including text and background.
- Enhances the visibility of call-to-action (CTA) buttons.
Heading
- Defines the color for headings (H1, H2, H3, etc.).
- Helps create a clear visual hierarchy.


