Follow the steps below to enable a Transparent Header or Sticky Header.
Access the Editor
- Log in to your platform’s admin dashboard.
- In the left-hand menu, click on Appearance.
- From the submenu, select Editor. This will open the editing interface for your homepage.
Select the Header
- In the editor, click on the Header Section of the page.
- If you have a custom header, make sure to select the correct Header Block.
- A toolbar will appear with block settings.
Open the Frontis Settings
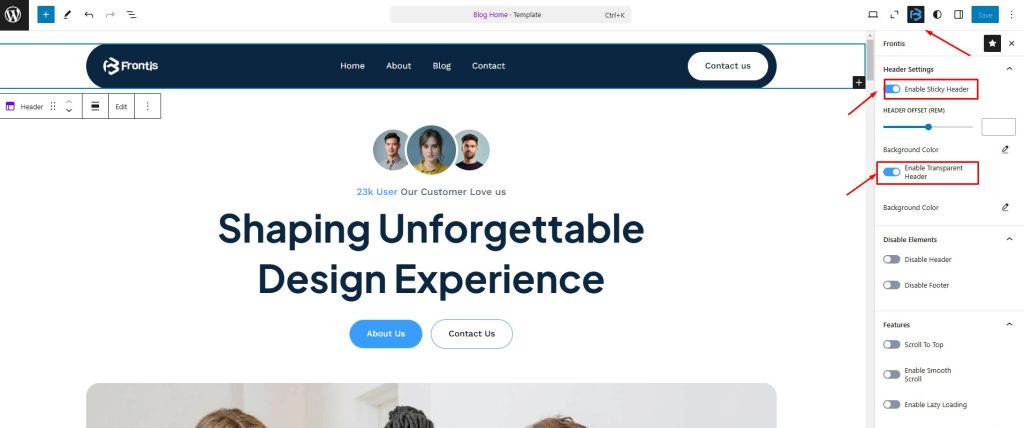
- Click the Frontis Icon (⚙️ settings icon) in the top-right corner to open the Frontis Theme Settings.
- You will find the Header Settings section.
Enable Transparent or Sticky Header

- Enable Transparent Header:
- Toggle “Enable Transparent Header” to ON.
- This makes the header background transparent, allowing the page content to be visible behind the header.
- Enable Sticky Header:
- Toggle “Enable Sticky Header” to ON.
- This ensures the header remains visible at the top of the page when scrolling.
- Locate the Background Color option.
- Click on the color picker (✎ icon) and select your desired background color.


