Accessing Global Styles
To begin customizing global styles, follow these steps:
- Log in to your platform’s admin dashboard.
- Navigate to Appearance in the left-hand menu
- Click on Editor to open the editing interface.
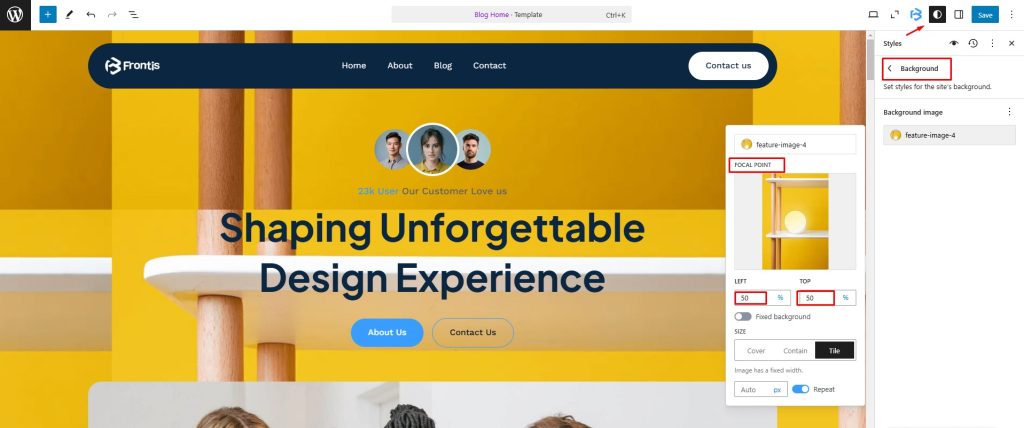
- In the editor, locate and click on the Styles section. Then click on the Pencil Icon. This will display all available global style options.
- Click on the Background Color.
Changing or Adding a Background Image
- Background Image Preview
- You will see a thumbnail of the current background image if one is already set.
- To change or remove it, click on the thumbnail.
- Select / Replace Image
- A media library or image selection popup will appear.
- Choose from existing images in the Media Library or upload a new image.
- Click Select (or Choose Image) to apply it as the site’s background.
- Best Practices
- Image Resolution: Use a reasonably sized image for faster page loading.
- Aspect Ratio: Wide, panoramic images often work well for full‐width backgrounds.
- File Format: JPG is common for photographs; PNG may be used for images needing transparency.
Adjusting Focal Point

The Focal Point tool lets you control which part of the image remains centered or most visible on various screen sizes.
- Focal Point Overlay
- After selecting a background image, you’ll see a circular handle on a preview of your image.
- Drag the circle to the area you want to highlight.
- Left and Top Percentages
- Alternatively, you can manually input numeric values under Left and Top to position the focal point precisely. For example, Left = 50%, Top = 50% centers the image both horizontally and vertically.
- Why Focal Point Matters
- Different screen sizes or background cropping can cut off parts of the image. Adjusting the focal point ensures the most important area stays visible.
Fixed Background Toggle
- Fixed Background
- If you enable the Fixed background toggle, the background image remains stationary when the user scrolls (often referred to as a “parallax” effect).
- Performance Consideration
- Some older browsers or certain devices may not fully support parallax backgrounds. Test your site across devices to ensure a smooth user experience.
Background Size: Cover, Contain, or Tile
Under Size, you can choose how the background image behaves within the browser window or container:
- Cover
- Scales the image to cover the entire background area without repeating.
- Portions of the image may be cropped depending on screen size, but there won’t be empty borders.
- Contain
- Scales the image to fit entirely within the background area.
- The entire image will be visible, but it may leave blank (colored) space around the edges if the aspect ratio differs from the screen.
- Tile
- Repeats the image in a grid‐like pattern horizontally and vertically.
- Typically used for patterns or textures.
Auto/px and Repeat Options
Beneath the size options, you’ll see some additional controls:
- Auto / px
- This can control the specific scaling dimensions of the image if you prefer to define its size in pixels rather than relying on Cover or Contain.
- “Auto” uses the image’s natural aspect ratio.
- If you switch to px, you can set exact width/height in pixels for more precise control.
- Repeat Toggle
- When enabled, the image repeats (tiles) horizontally and vertically if Tile is selected or if the image is smaller than the container.
- When disabled, no tiling occurs, and the background may show empty space if the image doesn’t fill the entire area.
Tips and Best Practices
- Keep File Sizes Manageable: Large background images can slow down your page. Consider optimizing images or using image compression plugins.
- Focal Point for Mobile: Always verify how your background appears on mobile devices. You may need to shift the focal point if a key area is cut off.
- Use High‐Contrast Text: If you place text on top of a detailed or bright background image, ensure the text color is clearly visible.
- Experiment with Parallax: The fixed background option can add visual interest, but test thoroughly for performance and readability.
Fallback or No Image: If you remove the background image entirely, your theme’s default background (often a color) takes over.


