Accessing Global Styles
To begin customizing global styles, follow these steps:
- Log in to your platform’s admin dashboard.
- Navigate to Appearance in the left-hand menu
- Click on Editor to open the editing interface.
- In the editor, locate and click on the Styles section. Then click on the Pencil Icon. This will display all available global style options.
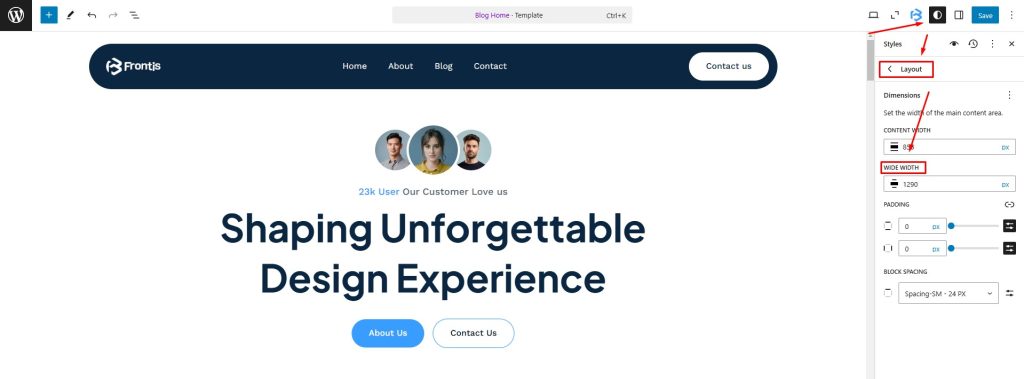
- Click on the layout.
Content Width

- What It Does
- Sets the maximum width (in pixels, by default) for the main content area. This is typically where paragraphs, images, and standard blocks reside.
- How To Edit
- Type a numeric value (e.g., 856) in the Content Width field.
- Click px (or an icon next to it) to switch units if your theme or editor supports alternative units (like em or %).
- Why It’s Important
- Keeping your content at a readable line length is essential for a comfortable reading experience. A width of 650–900 pixels is common for text‐heavy content.
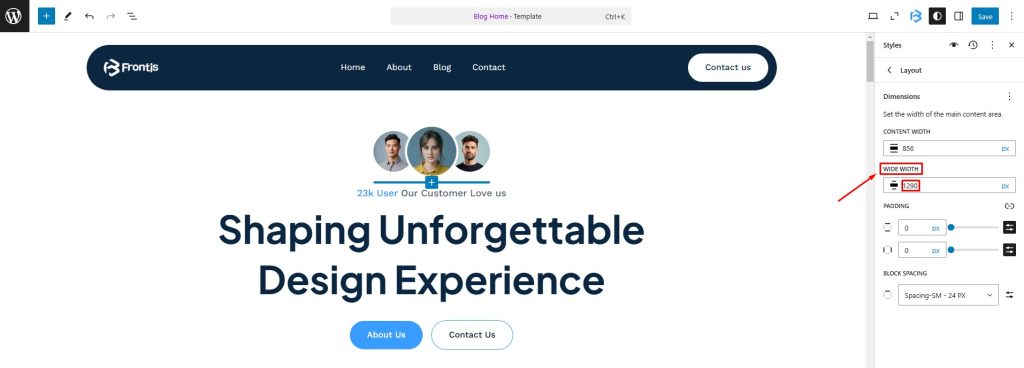
Wide Width

- What It Does
- Defines a larger maximum width for blocks set to “wide” or “full‐width” alignment.
- Typically used for images, galleries, or wide layout sections that span more space than standard content.
- How To Edit
- Enter a numeric value (e.g., 1290) in the Wide Width field.
- This ensures that any block with wide alignment will expand up to this width (depending on the device/screen size).
- Best Practice
- Make sure your Wide Width is significantly larger than Content Width to see a noticeable difference.
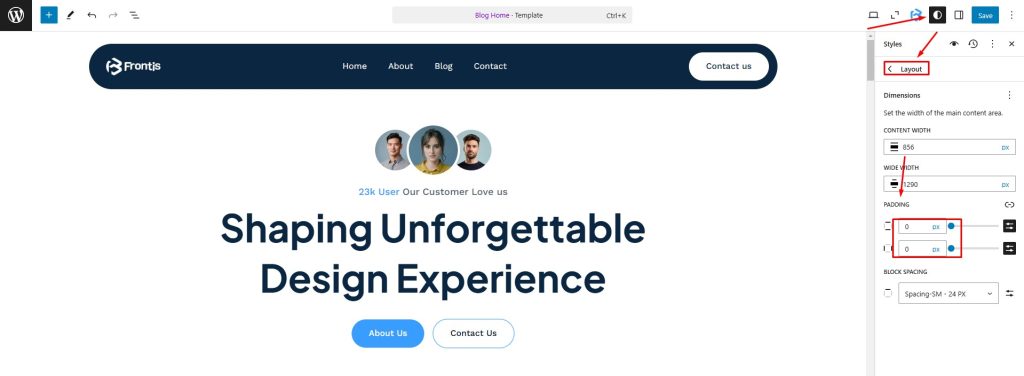
Padding

- Purpose
- Controls the space between the edges of the site’s container and the content inside it.
- Useful for ensuring text and images don’t butt up directly against the browser edges or background areas.
- Adjusting Padding
- In the Padding area, you’ll typically see four linked values (top, right, bottom, left). Some themes present these as a single group (0 px, 0 px).
- If the link icon (chain symbol) is active, changing one value applies to all sides equally.
- Click the chain icon to unlink, allowing different values for each side.
- Use the sliders or type in exact pixel values.
- When To Adjust
- If you notice your content is too close to the site’s border, increase the padding.
- For a more compact layout, reduce the padding.
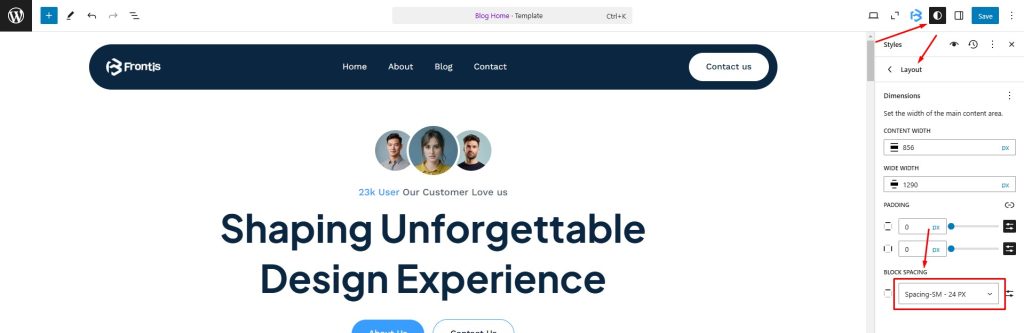
Block Spacing

- Definition
- Sets the vertical (and sometimes horizontal) spacing between individual blocks (e.g., paragraphs, images, headings) in the main content area.
- How To Edit
- Enter a numeric value (e.g., 24) or use the slider to adjust spacing.
- The measurement unit is typically pixels (px), but may be changed to another unit if supported.
- Design Considerations
- Increasing block spacing can give your layout a more open, airy feel.
- Decreasing block spacing helps fit more content on the screen but may reduce readability.


