The Frontis Theme provides full customization for the Single Blog Page using the WordPress Block Editor. This allows you to modify the layout, remove unwanted sections, and add static content without writing custom code.
Follow the steps below to edit the Single Blog Page style in the Frontis Theme.
Open the WordPress Site Editor
- Log in to your WordPress Dashboard.
- Navigate to Appearance → Editor.
- This will open the Full Site Editor, where you can customize templates.
Locate the Single Blog Page Template
- In the Editor, go to Templates (found in the left panel).
- Look for the Single Post template (this controls the layout for individual blog posts).
- Click on it to open the editing mode.
Customize the Single Blog Page Layout
Once inside the Single Post template, you can modify its structure:
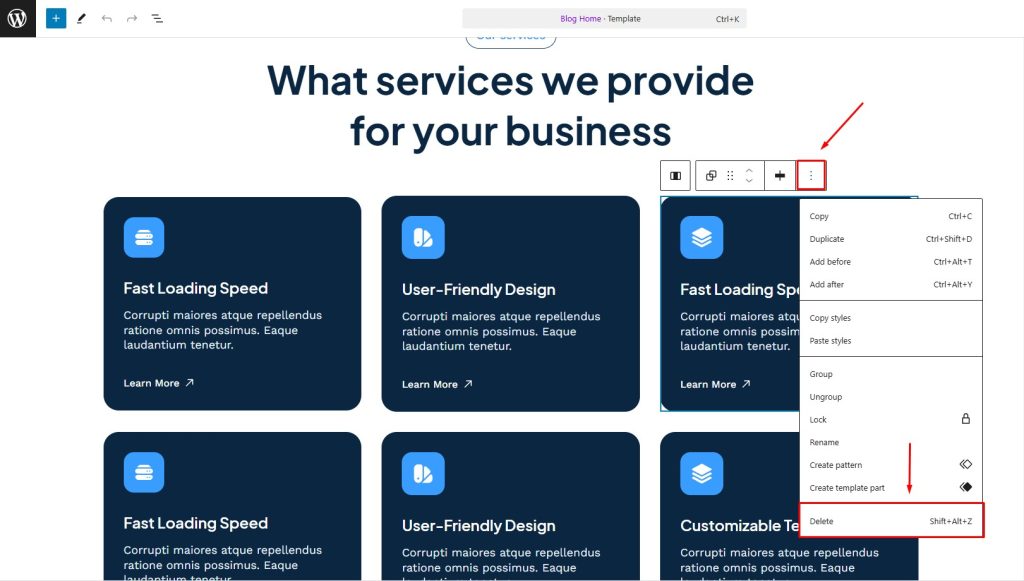
1. Remove Unwanted Sections

- If you don’t want the comment section, author box, or any other section:
- Click on the section.
- Press Delete (🗑️) to remove it.
2. Add Static Content
- If you want to add a custom message, image, or call-to-action (CTA):
- Click “+” to add a block.
- Choose Text, Image, or Button blocks.
- Place them in the desired position.
Modify Blog Post Elements
Since all elements in this template are dynamic, they will automatically update for all blog posts. You can:
✔ Change the Post Title font size and style.
✔ Modify the Featured Image size or alignment.
✔ Adjust the Post Content spacing and typography.
✔ Customize the Metadata (Author, Date, Categories, Tags) display.
Save and Preview
- Click Save to apply the changes.
- Visit any blog post on your website to preview the updated design.
By following these steps, you can fully customize the Single Blog Page style in the Frontis Theme, enhancing readability and improving user experience. 🚀


